DOM
DOM是W3C组织制定的一套处理 html和xml文档的规范
DOM API 大致会包含 4 个部分:
- 节点:DOM 树形结构中的节点相关 API。
- 事件:触发和监听事件相关 API。
- Range:操作文字范围相关 API。
- 遍历:遍历 DOM 需要的 API
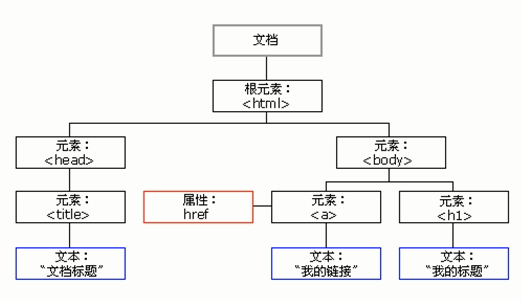
DOM树

核心DOM
- Document:文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
- Node:节点对象,其他5个的父对象
XML DOM
HTML DOM
获取元素
根据ID获取
语法:document.getElementById(id)
作用:根据ID获取元素对象
参数:id值,区分大小写的字符串
返回值:元素对象 或 null
根据标签名获取元素
语法:document.getElementsByTagName('标签名') 或者 element.getElementsByTagName('标签名')
作用:根据标签名获取元素对象
参数:标签名
返回值:元素对象集合(伪数组,数组元素是元素对象)
根据name属性获取
document.getElementsByName('name');
H5新增获取元素方式
document.getElementsByClassName('className');
document.querySelector('selector'); // 根据指定选择器返回第一个元素
document.querySelectorAll('selector'); // 根据指定选择器返回全部
获取特殊元素
document.body; // 返回body对象
document.documentElement; // 返回html对象
操作元素
获取/改变元素内容
element.innerText; // 不包括html标签与空格和换行
element.innerHTML; // 包括html标签与空格换行
表单元素的属性操作
type/value/checked/selected/disabled
样式属性操作
element.style.backgroundColor; // 直接修改样式
element.className; // 修改类属性
自定义属性操作
element.getAttribute('name'); // 获取自定义属性
element.removeAttribute('name'); // 移除自定义属性
element.setAttribute('name','value'); // 设置自定义属性
HTML5自定义属性
<div getTime="20" data-index="2" data-list-name="andy"></div>
获取方法
// 可以使用获取自定义属性的方式获取
console.log(div.getAttribute('data-index'));
console.log(div.getAttribute('data-list-name'));
// 也可以使用专用API
console.log(div.dataset.index);
console.log(div.dataset['index']);
// 需要使用驼峰命名
console.log(div.dataset.listName);
console.log(div.dataset['listName']);
classList 属性
element.classList.add('current');
element.classList.remove('current');
element.classList.toggle('current');
节点操作
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示
HTML DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以创建或删除
节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性
- 元素节点 nodeType=1
- 属性节点 nodeType=2
- 文本节点 nodeType=3(包括文字 空格 换行)
父节点
// 获取该节点最近的父节点
node.parentNode;
子节点
// 获取所有子节点,包含 元素节点 文本节点等等
node.childNodes;
// 只返回元素节点
node.children;
// 返回子节点,包含 元素节点 文本节点等等
node.firstChild;
node.lastChild;
// 返回元素子节点
node.firstElementChild;
node.lastElementChild;
兄弟节点
// 下一个
node.nextSibling;
// 前一个
node.previousSibling;
node.nextElementSibling;
node.previousElementSibling;
创建元素
document.write(); // 创建元素 如果页面文档流加载完毕,再调用这句话会导致页面重绘
node.innerHTML(); // 直接写HTML来创建元素
document.createElement('tagName');// 创建成功将返回一个节点
节点新增
node.appendChild()
node.insertBefore(child,指定元素)
document.replaceChild()
节点删除
// 从 node节点中删除一个子节点,返回删除的节点
node.removeChild(childNode)
节点复制
// 参数true深拷贝,false浅拷贝
node.cloneNode();
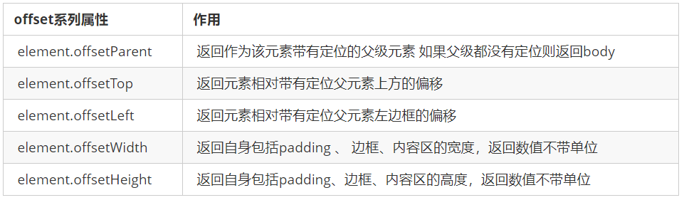
元素偏移量 offset 系列

offset
- offset 可以得到任意样式表中的样式值
- offset 系列获得的数值是没有单位的
- offsetWidth 包含padding+border+width
- offsetWidth 等属性是只读属性,只能获取不能赋值
style
- style 只能得到行内样式表中的样式值
- style.width 获得的是带有单位的字符串
- style.width 获得不包含padding和border 的值
- style.width 是可读写属性,可以获取也可以赋值
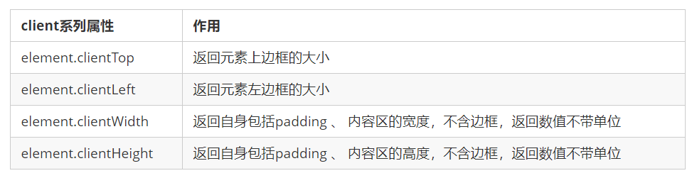
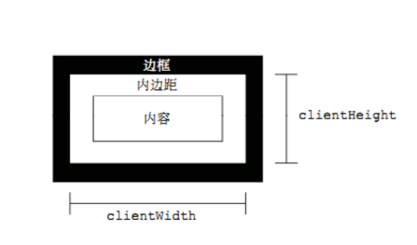
元素可视区 client 系列


三大系列总结
- offset系列 经常用于获得元素位置 offsetLeft offsetTop
- client经常用于获取元素大小 clientWidth clientHeight
- scroll 经常用于获取滚动距离 scrollTop scrollLeft
- 注意页面滚动的距离通过 window.pageXOffset 获得
CSSOM
是 CSS 的对象模型,在 W3C 标准中,它包含两个部分:描述样式表和规则等 CSS 的模型部分(CSSOM),和跟元素视图相关的 View 部分(CSSOM View)
// styleSheets 是只读的,但是可以修改里面的规则
document.styleSheets[0].insertRule("p { color:pink; }", 0)
document.styleSheets[0].removeRule(0)
// 获取样式表的所有css规则
document.styleSheets[0].cssRules
// 获取一个元素经过CSS计算得到的属性
window.getComputedStyle(document.body);
窗口API
- moveTo(x, y) 窗口移动到屏幕的特定坐标;
- moveBy(x, y) 窗口移动特定距离;
- resizeTo(x, y) 改变窗口大小到特定尺寸;
- resizeBy(x, y) 改变窗口大小特定尺寸
window.open("about:blank", "_blank" ,"width=100,height=100,left=100,right=100" )
视口滚动API
- scrollX 是视口的属性,表示 X 方向上的当前滚动距离,有别名 pageXOffset;
- scrollY 是视口的属性,表示 Y 方向上的当前滚动距离,有别名 pageYOffset;
- scroll(x, y) 使得页面滚动到特定的位置,有别名 scrollTo,支持传入配置型参数 {top, left};
- scrollBy(x, y) 使得页面滚动特定的距离,支持传入配置型参数 {top, left}
通过这些API 读取视口的滚动位置和操纵视口滚动,是页面的顶层容器的滚动,大部分移动端浏览器都会采用一些性能优化,它和元素滚动不完全一样
元素滚动API
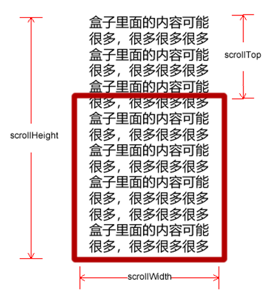
使用 scroll 系列的相关属性可以动态的得到该元素的大小、滚动距离等
| scroll系列属性 | 作用 |
|---|---|
| elementscrollTop | 返回被卷去的上侧距离,返回数值不带单位 |
| element.scrollLeft | 返回被卷去的左侧距离,返回数值不带单位 |
| element.scrollWidth | 返回自身实际的宽度,不含边框,返回数值不带单位 |
| element.scrollHeight | 返回自身实际的高度,不含边框,返回数值不带单位 |
| scroll(x, y) | 使得元素滚动到特定的位置,有别名 scrollTo,支持传入配置型参数 {top, left} |
| scrollBy(x, y) | 使得元素滚动到特定的位置,支持传入配置型参数 {top, left} |
| scrollIntoView(arg) | 滚动元素所在的父元素,使得元素滚动到可见区域,可以通过 arg 来指定滚到中间、开始或者就近 |

如果浏览器的高(或宽)度不足以显示整个页面时,会自动出现滚动条。当滚动条向下滚动时,页面上面被隐藏掉的高度,我们就称为页面被卷去的头部。滚动条在滚动时会触发 onscroll事件
全局尺寸信息
- window.innerHeight, window.innerWidth 这两个属性表示视口的大小。- window.outerWidth, window.outerHeight 这两个属性表示浏览器窗口占据的大小,很多浏览器没有实现,一般来说这两个属性无关紧要。
- window.devicePixelRatio 这个属性非常重要,表示物理像素和 CSS 像素单位的倍率关系,Retina 屏这个值是 2,后来也出现了一些 3 倍的 Android 屏。
- window.screen (屏幕尺寸相关的信息)
- window.screen.width, window.screen.height 设备的屏幕尺寸。- window.screen.availWidth, window.screen.availHeight 设备屏幕的可渲染区域尺寸,一些 Android 机器会把屏幕的一部分预留做固定按钮,所以有这两个属性,实际上一般浏览器不会实现的这么细致。
- window.screen.colorDepth, window.screen.pixelDepth 这两个属性是固定值 24,应该是为了以后预留
元素布局信息
- getClientRects():回一个列表,里面包含元素对应的每一个盒所占据的客户端矩形区域,这里每一个矩形区域可以用 x, y, width, height 来获取它的位置和尺寸
- getBoundingClientRect():返回元素对应的所有盒的包裹的矩形区域
// 获取元素相对于视口的相对坐标
var offsetX = document.documentElement.getBoundingClientRect().x - element.getBoundingClientRect().x;